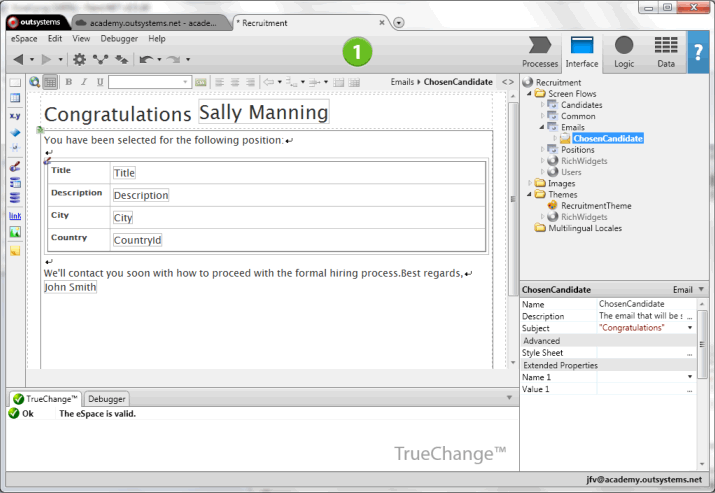
Design emails using the ![]() Email
tool, which you can drag onto your canvas from the Web
Flow Toolbox, and compose the email content using widgets, in the
same way you do for designing a Web Screen.
Email
tool, which you can drag onto your canvas from the Web
Flow Toolbox, and compose the email content using widgets, in the
same way you do for designing a Web Screen.

The content of emails is rendered at runtime (before sending), therefore it is possible to compose dynamic content. You can do it as follows:
Add input
parameters to the ![]() Email
to pass runtime values;
Email
to pass runtime values;
In the ![]() Preparation of the
Preparation of the ![]() Email, use the input parameters
to get the data you need;
Email, use the input parameters
to get the data you need;
Compose the ![]() Email content using widgets of dynamic
content, such as
Email content using widgets of dynamic
content, such as ![]() Expressions
or
Expressions
or ![]() Ifs,
and use the data you obtained in the
Ifs,
and use the data you obtained in the ![]() Preparation.
Preparation.
After designing the email content, design the logic to send it. Learn more about Sending Emails.
To attach files use the ![]() Attach File tool in the
Attach File tool in the ![]() Preparation
of your
Preparation
of your ![]() Emails.
Emails.
Learn more About the Attach File Tool.
For further control over the email header, you may set specific Extended Properties for your email.
Some elements cannot
be used to compose the ![]() Email
content, namely:
Email
content, namely:
Link widgets. The 'Method' property is not available to configure, and its value is set to Navigate. See more about behavior of the Link widget;
Button widgets;
Input widgets to gather data;
Background images defined in Style Sheets.
See Also